Rel-Canonical y versiones web móviles
Hoy en día hay varias formas de tener una versión móvil de un sitio web. Una de las maneras de ser compatibles con todo tipo de dispositivos es usando Responsive Web Design que básicamente con solo un CSS cargamos estilos para diferentes resoluciones de pantalla. La otra forma es que usemos diferentes hojas de estilo dependiendo del navegador o dispositivo y además de esto usando diferentes URLs para cada uno.
Vamos a centrarnos en la última opción porque siendo totalmente valido y funcional tener diferentes páginas o URLs dependiendo del dispositivo, podemos tener problemas de contenido duplicado y penalización por parte de Google u otros buscadores.
Lo normal es encontrarte con dos versiones. Una versión normal del tipo http://mipaginaweb.com/hola.html y otra versión del tipo http://m.mipaginaweb.com/hola.html para los dispositivos móviles. Y en algunos casos encontrarnos también con versiones para smartphones http://smartphone.mipaginaweb.com/hola.html o televisiones http://tv.mipaginaweb.com/hola.html
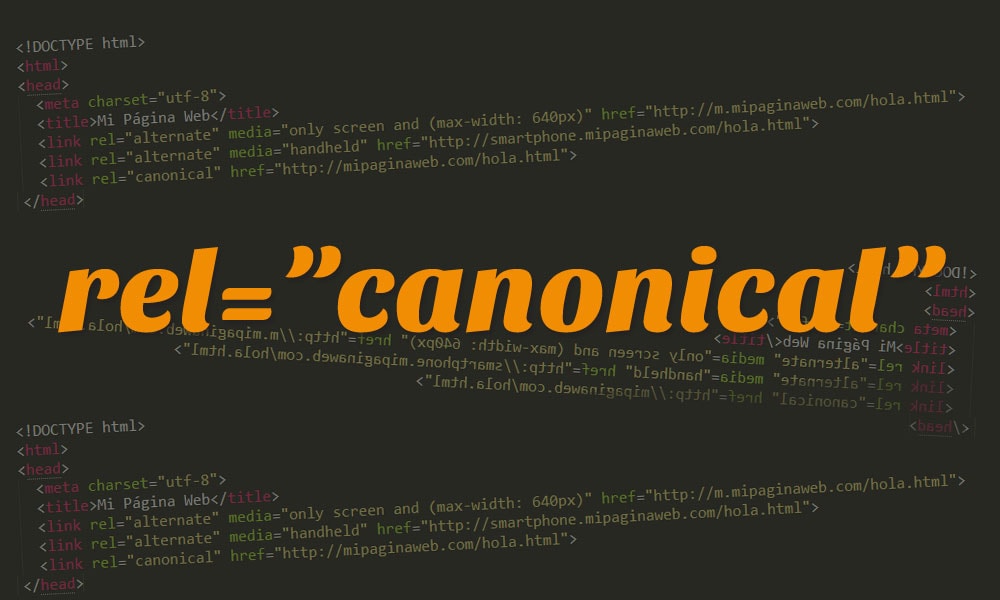
Aquí es donde entra en juego el «Rel-Canonical» que lo insertamos vía html en la cabecera de nuestra página. Supongamos que tenemos tres versiones:
URL versión normal: http://mipaginaweb.com/hola.html
URL versión móvil: http://m.mipaginaweb.com/hola.html
URL versión smartphone: http://smartphone.mipaginaweb.com/hola.html
Y esto es todo lo que tendrías que hacer para indicarle a los buscadores cual es la página principal y así no indexar los tres contenidos que en este caso serían duplicados.
Si quieres saber más sobre las url canonical visita el soporte oficial de Google o esta entrada en la wikipedia.