HTML y CSS veloz con Emmet
Emmet es un plugin para los editores de código más populares hoy en día como Sublime Text, Coda o Eclipse. Nos permite trabajar de manera más rápida con HTML y CSS mediante abreviaturas, al estilo Zen Coding.
¿En qué consiste su funcionamiento?
Básicamente nos ahorra trabajo a la hora de escribir HTML y CSS mediante la abreviación de etiquetas, selectores y clases CSS. Además de complementarse con operadores.
Pero lo mejor es ver ejemplos de como funciona Emmet. Vamos a ver algunos ejemplos HTML.
Crear un documento HTML5 nuevo
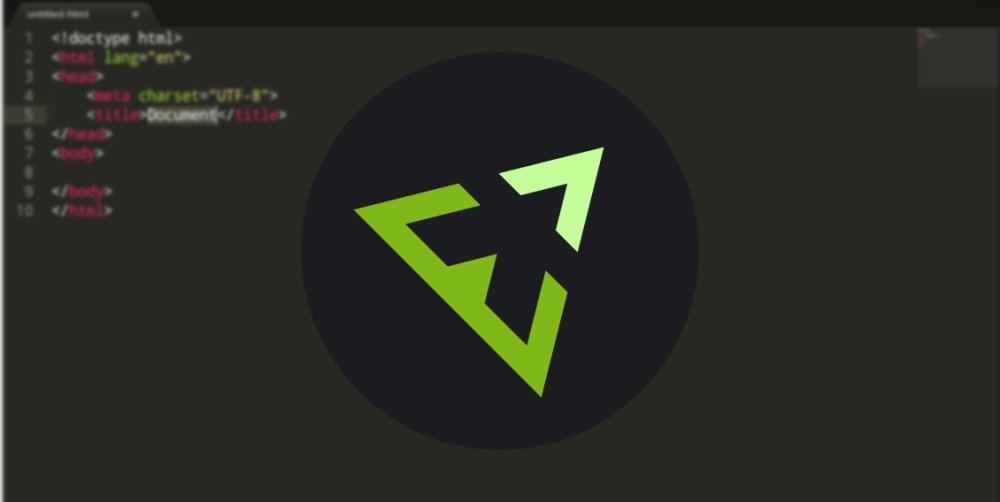
Basta con solo escribir: «html:5» y presionar la tecla «Tab» el resultado es el siguiente:
Nos genera inmediatamente un cuerpo básico de documento en HTML5. Ahorrandonos muchas líneas que ya sabemos de memoria y que son reptitivas.
Etiquetas básicas
Podemos escribir cualquier etiqueta sin los «<>» y automáticamente se crean. Si escribimos «div, p o ul» y presionamos la tecla «Tab» nos genera:
-
-
Usando los operadores
Podemos usar una gran cantidad de operadores como suma, multiplicación, anidación, etc. vamos a ver un ejemplo de anidación. Escribimos «div>ul>li» y presionamos «Tab» obtendremos como resultado:
Si nos basamos en el ejemplo anterior, pero en vez de un solo «li» queremos 5, podemos usar el operador de multiplicación, de esta manera: «div>ul>li*5» que nos daría como resultado:
En CSS tenemos más de lo mismo, si queremos la propiedad «margin» con valor «20px» tan solo escribimos «m20» que nos dará como resultado:
margin: 20px;
Con los prefijos propietarios, estos son los de webkit o mozilla lo tenemos más fácil para no repetir. Si queremos usar la propiedad «border-radius» escribimos «bdrs» lo que nos genera:
-webkit-border-radius: ;
-moz-border-radius: ;
border-radius: ;
Como puedes ver, con este plugin nuestro trabajo puede ser más eficiente y rápido. Si quieres saber mucho más obre Emmet te invito a ver esta presentación de @nabaroa que es muy completa. También en Smashin Magazine hay un buen artículo con muchos ejemplos. Y para instalar el plugin en tu editor favorito solo debes seguir los pasos que te indican en la web oficial de Emmet.io.