Mostrar entradas de una categoría en WordPress
Actualizado a 10/05/2020
Una nueva forma sencilla de mostrar los post de una categoría es hacerlo con los bloques de Gutenberg en el un post o página.
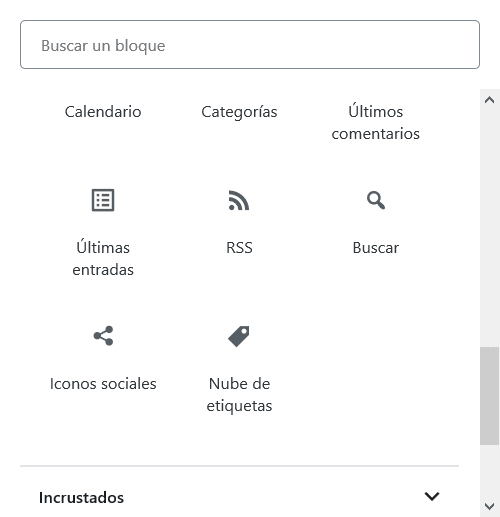
Buscamos el bloque «Últimas entradas» y lo añadimos a nuestro contenido. Una vez hecho en las opciones del bloque podemos elegir como mostrar las entradas, seleccionar la categoría que queremos filtrar, entre otras configuraciones.
Muy sencillo y sin tocar nada de código 😉

Actualizado a 16/02/2019
En esta ocasión voy a crear un listado para posicionar elementos de una forma horizontal, algo muy sencillo con HTML y CSS pero que en alguna red social alguien preguntaba cómo hacerlo y además integrando entradas de WordPress.
Lo primero es saber lo que se quiere
Mostrar los tres últimos post de una categoría especifica en algún sitio de nuestra web o blog. Con la imagen destacada, el titulo y un poco de texto del contenido.
¿Como lo hacemos?
Vamos a hacer la prueba solo con HTML y CSS para después incluir el código del loop de WordPress que nos mostrará las entradas.
A continuación puedes ver solo lo que necesitas de HTML y como es el resultado.
¿Y para WordPress?
Solo debemos cambiar el código de nuestra lista, de tal forma que la parte de HTML quedaría así:
<ul>
<?php $the_query = new WP_Query( 'cat=0&showposts=3' ); ?>
<?php while ($the_query -> have_posts()) : $the_query -> the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>"><?php if ( has_post_thumbnail() ) { the_post_thumbnail( '' ); } ?></a>
<h3><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h3>
<p><?php the_excerpt(); ?></p>
</li>
<?php endwhile;?>
</ul>Debemos tener en cuenta la primera línea del PHP, la que hace la llamada a los posts. Donde «cat=0» el cero corresponde al ID de la categoría que queremos mostrar y «showposts=3» donde el tres es el número de entradas a listar.







Al momento de cambiar el 0 por la ID de una categoría no se muestra nada. ¿por que sucede?
Hola Luis, puedes poner el código que estás usando para ver donde puede estar el error. Saludos y gracias por tu visita.
Muy buena información.
Mi pregunta es: como los muestro, ordenados por categoría?
Se muestran ordenados de primero al último por la categoría que tu le marques. ¿Tienes alguna otra duda Gabriel?
Para ponerlo en un post de wordpress, necesito crear anteriormente un shortcode, el cual lo tengo creado e intente muchas formas de colocarle el código, primero lo cree yo luego entre en este sitio y lo copie, viendo que le funcionaba a mucha gente pero lamentablemente se sigue rompiendo todo.
Muchas gracias.
He colocado el codigo en el archivo de la pagina principal, pero no se muestra nada… he puesto el codigo que has publicado en este artículo. (Si he cambiado la categoria).
No me funciono, en cambio este si »
php query_posts($query_string . ‘&cat=2’);
Muchas gracias men, me ha funcionado
en que parte del worpress copio el codio
Lo tienes que poner en el sitio que quieras que aparezcan las entradas. Por ejemplo en el index.php.
Hola, soy bastante nueva en esto, por ahi mi pregunta es una pavada.. cómo se cual es el codigo de categoria? donde puedo verlo?
despues solamte pego esa linea en el editor de la pagina y ya deberia mostrarme las entradas de esa categoria? Gracias!!!
Hola Agustina. En la sección de categorías cuando haces click en una de ellas verás que en la barra del navegador hay una URL larga, tienes que identificar donde pone «taxonomy=category&tag_ID=35» el 35 será el código de la categoría.
El ejemplo tienes que pegarlo en alguna página de tu plantilla WordPress en el editor de páginas o entradas probablemente no te funcione.
Un saludo!
tengo la pagina dond quiero que vayan las entradas por una categoria dada pero donde coloco ese codigo ?
como hago para incluir esto en una pagina especifica por ejemplo creo una pagina servicios y muestro ahí solo la categoría servicios
Yo uso este código que no pide el id de la categoria sino el slug.