Versión móvil de nuestro sitio web con jQuery Mobile
El uso de los dispositivos móviles como medios principales de acceso a Internet es evidente. La cuota de mercado es dominante y si tenemos un sitio web debemos intentar adaptarlo para que sea navegable y usable desde cualquier dispositivo ya sea móvil, tablet, pc, etc.
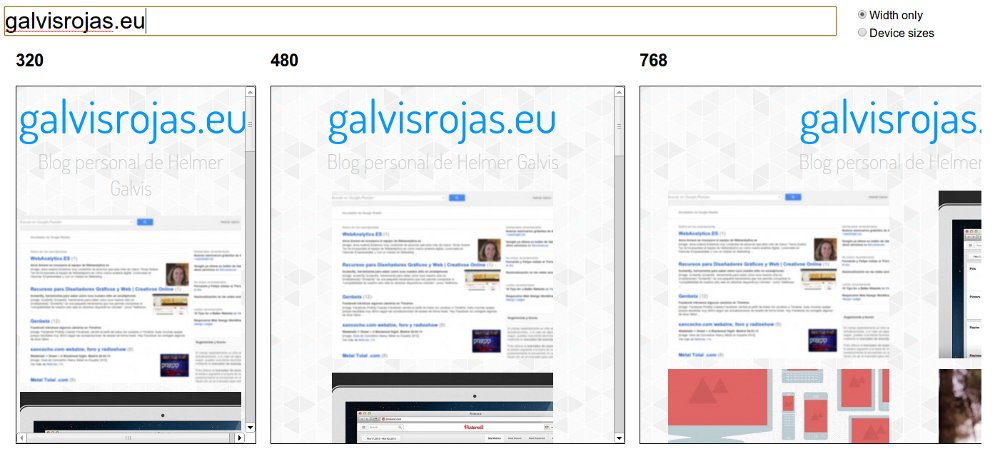
Por norma general ya tenemos el trabajo de diseño hecho para resoluciones grandes como puede ser un monitor o una televisión de muchas pulgadas. Pero en los más pequeños debemos tener más cuidado. Podemos optar por un diseño responsive o hacer una versión móvil que conviva con nuestra web original.
Hoy vamos a ver como usar jQuery Mobile para poner en marcha esa otra versión de nuestra web para que sea usable en smartphones y tablets ya que es compatible con multiples plataformas.
Lo primero que necesitamos es tener las librerias jQuery y jQuery Mobile y usar nuestro editor de texto favorito para darle forma a nuestro proyecto.
Si eres un usuario avanzado podrás empezar un diseño propio y original en base a los requerimientos de tu aplicación, pero si no tienes muchos conocimientos, quieres probar o no perder mucho tiempo con el trabajo, jQuery nos da la solución de interfaces ya pre-diseñadas que podemos usar como si fuera un «rompecabezas» e ir adaptando nuestro proyecto al gusto. Además tiene el ya conocido Theme Roller donde puedes modificar fuentes, tamaños, colores, etc. para hacer un poco más personalizado el «theme». El theme roller nos genera un CSS listo para usar con los estilos que le hemos marcado.
Nuestra cabecera HTML tendría un resultado de este tipo, listo para empezar a maquetar.
<!DOCTYPE html>
<html>
<head>
<title>jQuery Mobile page</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/themes/my-custom-theme.css" />
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.2.0/jquery.mobile.structure-1.2.0.min.css" />
<script src="http://code.jquery.com/jquery-1.8.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.js"></script>
</head>Con esto ya podemos generar un HTML básico que muestre información por ejemplo del feed rss de nuestro blog o contenido estático. Además de tomar datos externos para hacer algo más interactivo, como por ejemplo bases de datos o un xml.
Para terminar puedes ver un escaparate de sitios hechos con jQuery Mobile y tener una idea aproximada de lo que puedes hacer. http://www.jqmgallery.com







Buenas tardes, tengo una problema a ver si puedes ayudarme. Tengo mi web normal ya hecha para pantallas grandes, y tambien una para moviles con jquery mobile, mi pregunta es: ¿como subo la pagina jquery mobile a mi servidor para que cuando este en pantalla pequeña coja el index correcto?
muchas gracias
Hola, lo que puedes hacer es subir tu web en jQuery mobile a una carpeta en la raiz tu servidor, por ejemplo (movil o «m») y hacer un subdominio del tipo m.misitio.com y usar redirecciones ya sea en javascript o PHP como se explica en este post http://www.hgrdesign.es/2010/10/creando-la-version-para-dispositivos-moviles-de-tu-sitio-2/
Un saludo!