Prototipar nuestros diseños web
Si hay algo que he mejorado en mi camino como diseñador de sitios web es a hacer un buen uso de prototipos para los diferentes proyectos que realizo. Al principio de esta andadura y por la inexperiencia no lo tenía en cuenta y la mayoría de trabajos los empezaba a «picar y diseñar» desde el primer momento. El HTML, el CSS, imágenes, botones, iconos, etc. Y claro, luego venían los cambios que en ocasiones eran simples o totales y por ende perdiendo un montón de tiempo.
A pesar de tener una formación en diseño gráfico, los bocetos para los proyectos casi siempre los omitía. Vaya tonto de mi! Todo debido a la inexperiencia con el nuevo mundo del diseño web al que acababa de acceder.
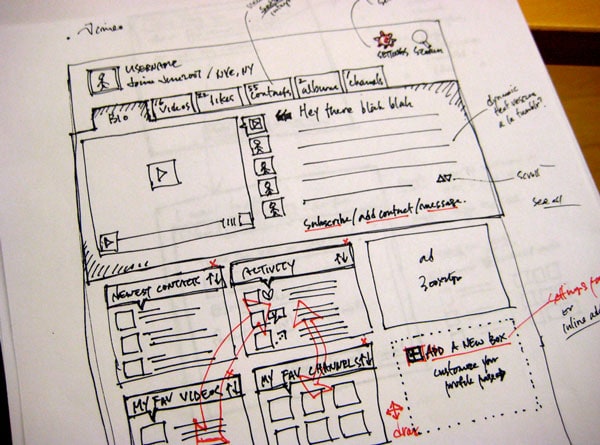
Desde hace un buen tiempo, todos los proyectos que me llegan, después de pasar la fase de «entendimiento del proyecto» lo siguiente es tomar lapiz y papel para empezar a «bosquejar» el futuro diseño. En este punto ya se pueden tomar decisiones del diseño final. Entre el cliente y yo llegamos a un punto en que estamos conformes. De ahí paso a preparar un wireframe con unos trazos más precisos que los del lápiz y damos el visto bueno.

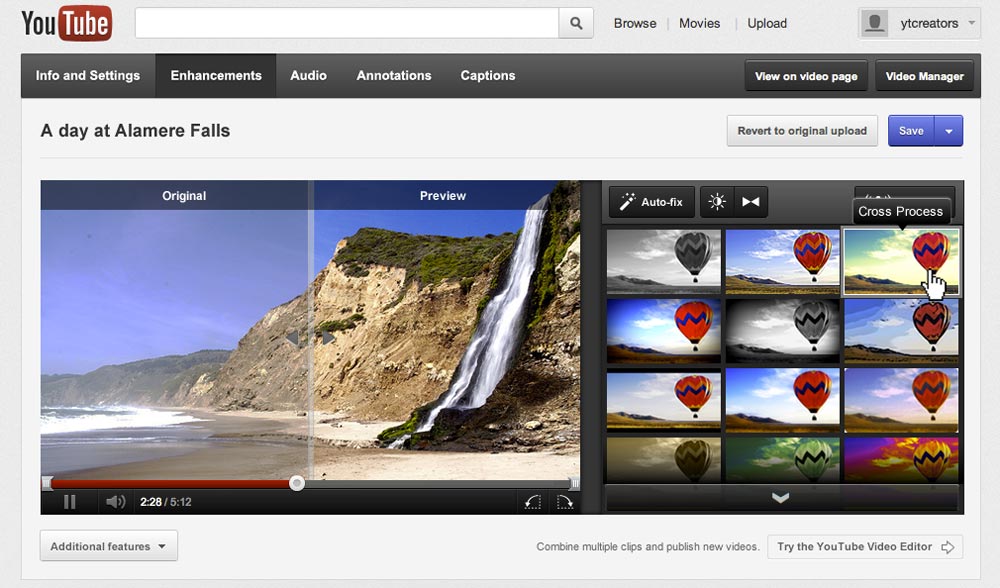
Una vez tenemos el tema del «wireframe» en un punto positivo vamos a PhotoShop u otro programa de edición gráfica a maquetar, de la manera más fiel posible, el diseño real del sitio web. Con su logo, colores, textos, imágenes, etc. Esto ya es el final de la parte del prototipo. Cuando estamos conformes con esta última maqueta y después de todos los cambios ya nos podemos poner a pelear con el HTML, CSS, JS para lograr tener una web real de acuerdo al prototipo con el que se empezó todo.

Así que mi consejo es que si no estás prototipando de alguna manera tus trabajos, deberías empezar a hacerlo. Verás como organizas mejor el proyecto y reduces tiempos de ejecución. Y además tus clientes o grupo de trabajo te lo agradecerán.
Si quieres saber más sobre prototipos o wireframes puedes ver esta recopilación de 35 recursos en Smashing Magazine o ver algunos ejemplos aquí y en este otro post para tener más idea o entenderlo mejor.
Herramientas online
wireframe.cc // Gratuito, minimalista y muy intuitivo.
5 «wireframes apps» gratuitas // Recopilación
Mockup Designer/ // Sencillo de usar.
lucidchart.com // Completo, con versión de pago.
balsamiq.com // De pago