Probar proyectos «Responsive Web Design»
Resulta que llevamos trabajando en nuestro último proyecto y como todo proyecto que se respete, sea del tipo que sea, hay que testearlo al menos para ver que las características principales funcionan.
En el caso que nos toca, el de nuestro proyecto que sigue la línea de resposive web design, cuando llega la hora de hacer pruebas podemos empezar jugar con el navegador haciéndolo grande y pequeño, pequeño y grande, etc. Y así hasta que nos cansamos o terminamos de testear. Además si tenemos algún gadget tipo smartphone o tablet también lo probamos. Pero, ¿y si no tenemos nada de eso a mano? entonces debemos optar por alguna herramienta web que nos muestra en una sola vista nuestro proyecto ejecutado en varias resoluciones.
Responsinator
Nos muestra la url que consultemos en diferentes resoluciones y lo más interesante es que nos lo muestra simulando dispositivos. Es muy grafico. Responsinator
Responsive.is
Botones de los dispositivos más populares para una rápida selección. Muy ágil. Responsive.is
Mattkersley Responsive
Esta herramienta nos muestra las diferentes resoluciones haciendo scroll en horizontal. Muy útil y una forma veloz de consultar los diseños. http://mattkersley.com/responsive/
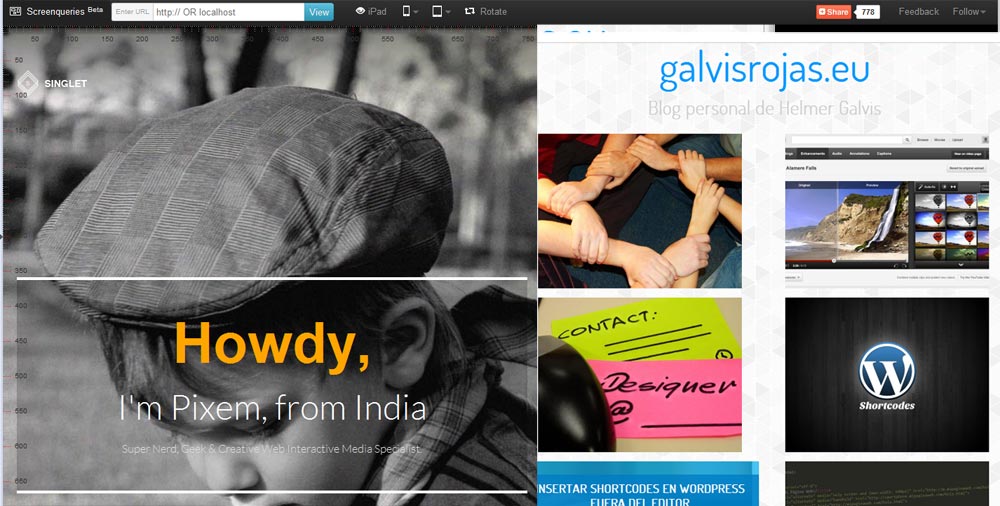
Screenqueri
Lo util de esta aplicación son las reglas de medida que tiene para que podamos seleccionar los pixeles a nnuestro gusto. También dispone de enlaces rápidos a las diferentes resoluciones de Smartphones o Tablets más populares. http://screenqueri.es/
Otras herramientas
Studio Press Responsive
Responsive Design Test
Responsive PX
Bueno, así que aquí tienes más munición para tu artillería de herramientas de desarrollo y diseño web. Espero que sean de utilidad.