Responsive web design y vídeos
Ya conocemos las muchas ventajas que nos aporta diseñar nuestros sitios web siguiendo la filosofía Responsive Web Design de cara al SEO y a la facilidad de gestionar versiones para diferentes dispositivos móviles.
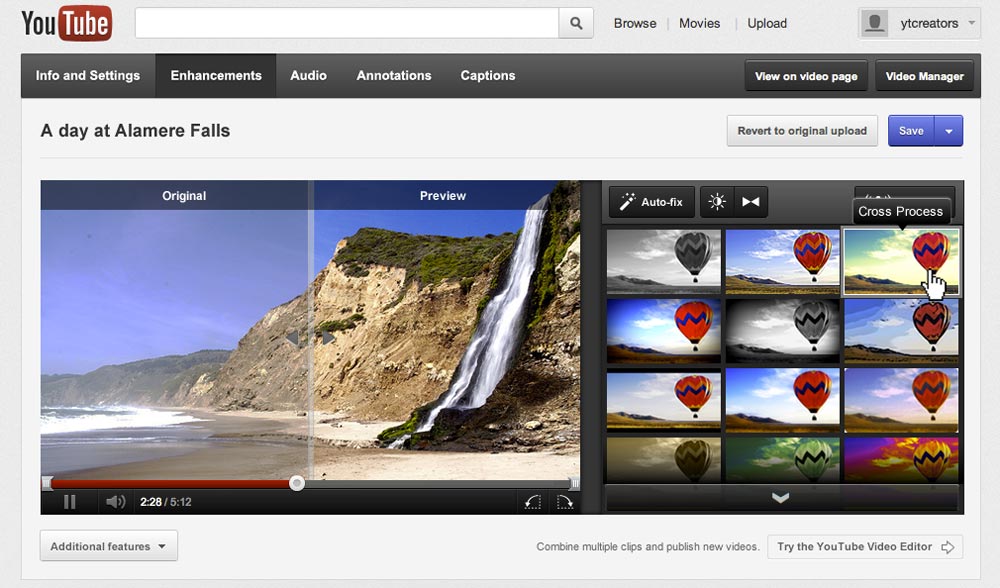
En el trabajo de maquetar nuestros proyectos nos podemos topar con los vídeos, que pueden darnos problemas a la hora de que el diseño sea fluido al 100%. Si tenemos problemas con videos de YouTube o insertados directamente en nuestro servidor, veremos como solucionar este problema fácilmente.
Vídeos con etiquetas HTML5
Si insertamos videos con la etiqueta video y queremos que sean totalemnte flexibles debemos definir lo siguiente en nuestro CSS:
/*Videos en HTML5*/
video {
max-width: 100%;
height: auto;
}
Videos insertados tipo iframe (Youtube, Vimeo, etc)
Para los videos de este tipo también es muy sencillo darle solución para que sean elásticos. Debemos definir el «CSS» y que el iframe este contenido dentro de un «div» tal como veremos a continuación.
CSS
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.video-container iframe, .video-container object, .video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML
Puedes verlo en acción en este artículo de HGR Design.
Así que si los vídeos te traían de cabeza en tu proyecto responsive espero que este post te haya podido ayudar.